We independently test and review every course that we recommend.
Please support us by joining our mailing list, and recommending this guide to others.
Updated: November 30, 2023

Udacity
By Various
The best self-paced full stack program money can buy. It's expensive, but well worth the cost for the quality of instruction and the quality of feedback on your work. The emphasis on practice exercises and real-world hands-on projects are standout features.
Udacity recommends aspiring Full Stack Developers complete three Nanodegrees: Introduction to Programming, Full Stack Developer Nanodegree, and the Data Structures and Algorithms.

Completing each Nanodegree will take 3-4 months, and the recommended path should take about 10 months to complete at 10 hours per week. Udacity's subscription model gives you the option to pay monthly, and only pay for what you need.
Completing this path will teach you full stack development using Python, Flask, and PostgreSQL for the backend, and HTML, CSS, and vanilla JavaScript for the frontend. If you prefer to study full stack JavaScript, you could swap out the second nanodegree, Full Stack Developer Nanodegree, for the Full Stack JavaScript Developer Nanodegree, which covers most of the same concepts with Node, Express, PostgreSQL, and Angular.
The content consists of videos, readings, quizzes, hands-on exercises, and projects. You'll spend a lot of time practicing and developing skills, both by coding in the browser and on your own system.

The programs build upon one another, so you can take your time and make sure you understand the concepts before progressing to the next course.
Udacity's projects are the standout feature. They're based on real world situations, and are designed to test your mastery of each course's major skills. Project is graded by humans, who provide personalized feedback.
Another cool feature is Udacity’s classroom app has integrated ChatGPT, so you can get instant help on each course. Additionally, you can get 24/7 technical support from a network of mentors.

App Academy
By Various Authors
Tremendous free curriculum for learning the foundations of fullstack software development, from one of the top-rated coding bootcamps. Not as seamless an experience as our other recommendations, and lacks assessments and feedback on your work, but it's an excellent option.
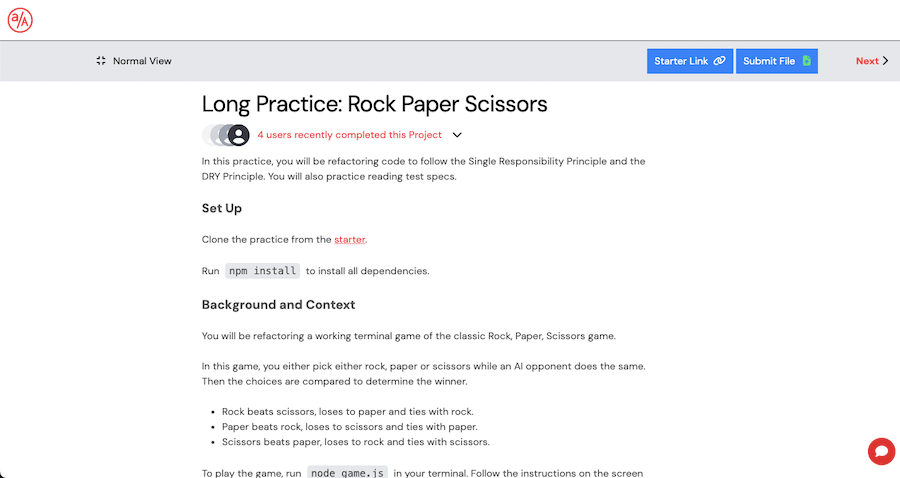
This course consists of readings, quizzes, exercises, some guided projects, and 4 capstone projects covering the major technologies.
Each lesson in the course includes a hands-on practice project to synthesize the material. These are fairly meaty exercises that frequently require that you do some outside research when you get stuck.

This curriculum covers a wide range of material, including frontend vanilla JavaScript, HTML & CSS, backend JavaScript with Node and Express, Data Structures and Algorithms, SQL, React, Python and Flask, and an introduction to DevOps with Docker.
Along the way, the curriculum also covers web security, test-driven development, clean code, and other best practices that will help you prepare for professional web development.
App Academy also provides a Discord community specifically for its Open curriculum, where you can gather with other users. It’s a fairly active community, and there are occasional live streams and accountability checks. Most users in the community seem to be early in the program, but a dedicated few are progressing steadily through the material. And occasionally there are people self-organizing study groups, which we highly recommend participating in if you can.
Our initial research involved spending hours reading hundreds of reviews of various course options, and perusing forums for recommendations and user preferences. From this research, we narrowed down to a list of 12 highly-rated candidate courses.
We graded the candidate courses against the following criteria:
From this thorough research and testing, we're confident this is the single best guide to Fullstack Developer courses available.

Full Stack Open
By Various Authors
An impressive free, text-based curriculum developed in partnership with tech companies, that offers feedback on coding exercises and certificates of completion.
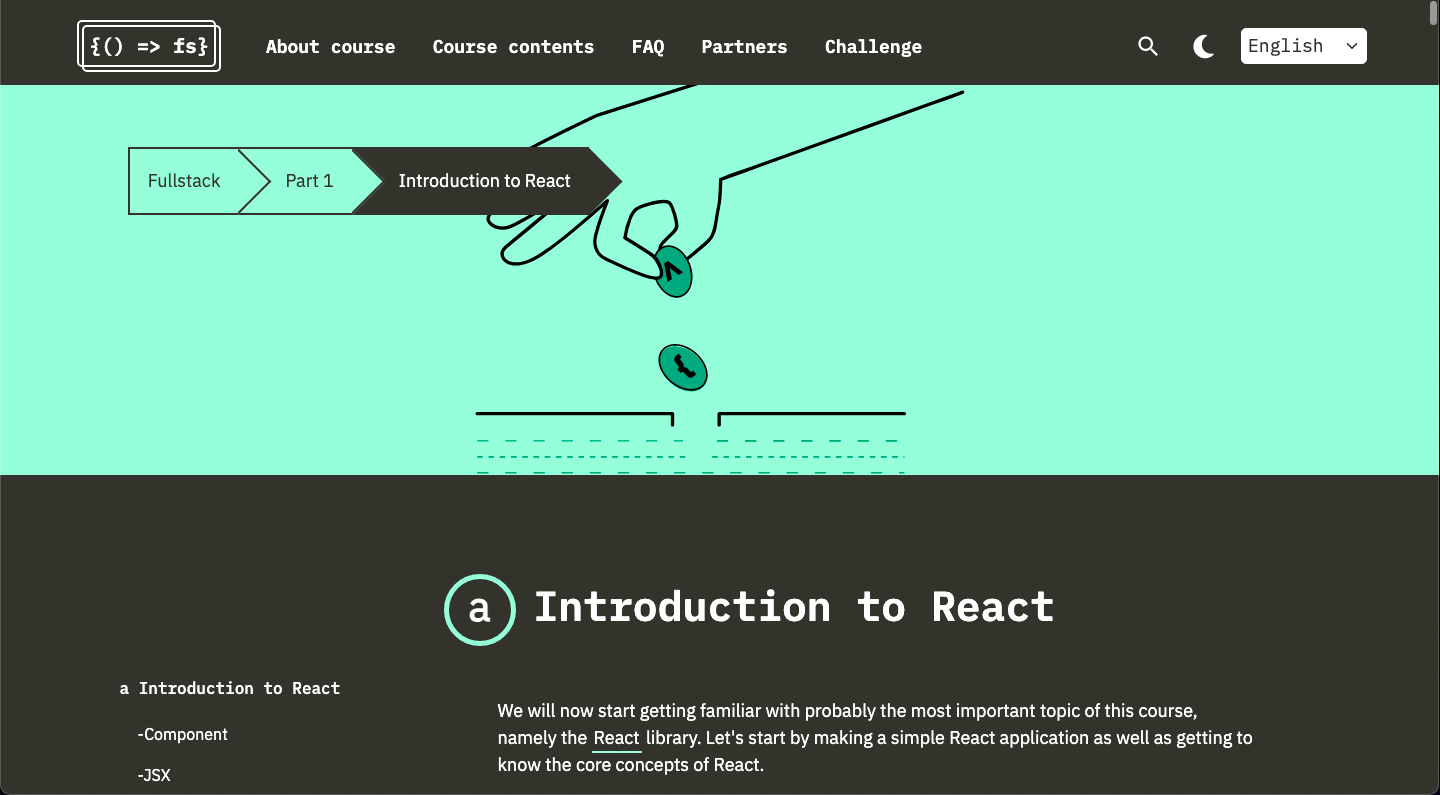
The curriculum guides you through the fundamentals of full stack web applications, starting with basic client interaction and increasing in complexity. There are in-depth readings, supplemental materials, and hands-on exercises.
The explanations are thorough and well-designed to progress from topic to topic. The authors also include some spaced repetition to reiterate key concepts, and hammer home best practices like logging everything to the console as you’re building.

The curriculum is structured in parts - each designed to take about a week if you put in 10-20 hours. Each section is designed to build on previous sections, and the exercises in each section add functionality to an example application.
You can also submit exercises for grading and feedback, which is incredibly valuable for learning, and required if you want to receive a certificate of completion. You can get a certificate for completing parts 0-7 (the base curriculum), and a certificate for each of the subsequent elective parts.

Codecademy
By Various Authors
Solid hands-on learning option for the core concepts of fullstack development. Also a good option for supplemental practice or knowledge checks. Probably not enough to land a job as a fullstack engineer, but probably enough to start freelancing on smaller projects.
Codecademy's fullstack material consists mainly of readings, in-browser coding exercises, quizzes, and step by step projects. You'll spend the majority of your time with your hands on the keyboard.
Each course within the path is broken up into smaller modules and lessons, so it's easy to pick up where you left off.
The learning path contains both guided projects and portfolio projects. Guided projects provide a lot of hand-holding, so they're more like step-by-step tutorials.
The 5 portfolio projects are much more rigorous, including a final capstone project that is totally open-ended. You receive basic requirements the project is supposed to meet, like creating a front end with React, server using Node and Express, and tests to ensure code integrity.

CS50
By David Malan and Brian Yu
The gold standard of open online courses, Harvard's CS50, provides one of the best ways for programmers to learn programming as well as the basics of full stack web development. Probably not enough to land a job as a fullstack engineer, but probably enough to start freelancing on smaller projects.
Our recommendation is a two-course series from CS50. In the Intro to Computer Science course, you'll learn the essentials of programming. The second course, Web Programming with Python and JavaScript, picks up where CS50 ends and focuses on teaching you how to build full stack web applications.
These courses are quite rigorous, just what you'd expect from Harvard. Each module contains one video lecture supplemented by detailed lecture notes and a project. You'll need the lecture notes as reference when completing the projects, along with supplemental resources from around the web as well, particularly documentation.

We absolutely love the rigor of the projects. The projects are mostly building full-featured clones of well-known websites, like a front-end for Google Search, a Wikipedia-like online encyclopedia, and an eBay-like e-commerce auction site.
Each project assignment includes specs that your deliverable needs to meet in order to receive credit. If submitting your project for credit, you’ll also need to record a 5-minute screencast demonstrating the functionality of your project.
The course is designed to fit a wide range of learners. If you're not already familiar with some of the concepts, the course starts from scratch, but you may need to spend a little extra time, as it covers a lot of ground fairly quickly.
CS50 also includes one of the most robust and active communities around an online course. There are tens of thousands of active members on the Discord, and if you have a question, you typically don't have to wait long to get a solid answer.

The Odin Project
By Various
Another stellar free, self-paced bootcamp curriculum. While not quite as in-depth or comprehensive as our other recommended resources, it's still a great option to learn full stack development foundations.
Odin Project begins with a foundations curriculum and then splits into two tracks: a full stack JavaScript curriculum, and a Ruby & JavaScript curriculum. Both are excellent and proven curricula, and the platform includes resources to help you choose.
Each lesson primarily consists of curated tutorials from around the web, with a range of readings, videos, and documentation. It’s all relevant and well curated, but you may be a bit disappointed that you’re being passed to different resources and official documents, vs. other resources we recommend that have authored all the material. As a professional developer, you’re going to spend a lot of time reading documentation and piecing together knowledge from a variety of resources. So the structure of the Odin Project is actually great for teaching you how to understand and digest technical documents and how to learn from introductory overviews.

We really like the structure of the hands-on projects, where you receive base requirements along with some suggested extra credit features that you can add to your project to go above and beyond.
We also like that students can post their solution to a project and view/like other students' submissions. This is great for learning, as you can see how others solved the same problems you've tackled.
The Odin Project's maintainers also participate in the Discord community, which makes it fairly easy to get answers to your questions.
As a fullstack developer, you'll need skills that span the entire scope of a website's functionality. You'll need to understand and influence how data moves from the server to the user, and vice versa.
And you'll also need to understand the basics of the following topics:
Roadmap.sh, has an incredibly helpful step-by-step skill tree. Their Fullstack Developer Roadmap learning guide is a helpful reference for up-to-date skills, and the order to learn them in. However, don't use their linked learning resources. Their suggested learning resources are frequently low quality YouTube videos or articles.
There are also some skills you'll need for the job that can't be learned from a book or a course.
The best way to learn these skills is by doing - dive into professional software engineering as soon as possible.
Companies prefer to hire people who are currently working. Whether right or wrong, gaps in a resume are question marks for recruiters and hiring managers. You can combat this by becoming entrepreneurial - contributing to open source projects, finding local clients to build solutions for, or taking an unpaid internship.
The benefit of any of these is that you're adding real work to your resume. School projects are great, but there's no substitute for real applications that have real users.
Another great way to learn these soft skills is to participate in hackathons.
There are some additional skills you'll need specifically for the job search.
That will be the subject of a future post.
Help us out by joining our email list to get notified when we release new guides, and recommending this guide to others.
Thanks for reading!