We independently test and review every course that we recommend.
Please support us by joining our mailing list, and recommending this guide to others.
Updated: December 15, 2023

Udacity
By Various
One of the best self-paced front end programs money can buy. The industry-alignment, quality of instruction, and feedback on your work make this worth its expensive price tag. The practice exercises and real-world hands-on projects are standout features.
Udacity's Frontend Developer path takes you from the basics of programming into building sophisticated dynamic user interfaces with React.
The content consists of videos, readings, quizzes, hands-on exercises, and projects. You'll spend a lot of time practicing and developing skills, both by coding in the browser and on your own system.

The courses are authored by industry practitioners, in consultation with subject matter experts at some of Silicon Valley's top organizations.
Udacity's subscription model gives you the option to pay monthly, and only pay for what you need.
Udacity's projects are the standout feature. Over the span of the learning path, you'll build 10-12 portfolio-ready projects. Projects are based on real world situations, test your mastery of each course's major skills, and include suggestions for areas where you can go beyond the requirements to build something creative and unique. Your projects also get graded by one of Udacity's vetted reviewers.
Another cool feature is Udacity’s classroom app has integrated ChatGPT, so you can get instant help on each course. Additionally, you can get 24/7 technical support from a network of mentors.

Scrimba
By Per Borgen, Bob Ziroll, Gary Simon, Kevin Powell, Cassidy Williams, more
The best overall combination of topic coverage, learning experience, instructor quality, and delivery of learning outcomes for aspiring frontend developers.
The Frontend Career Path starts with the basics - HTML and CSS - and basic JavaScript, and then increases in complexity, until you're able to build a professional-grade user interface and React components library.
If you like learning by building projects and want lots of hands-on practice, you’ll love this career path. Scrimba’s methodical approach to teaching concepts means you’re practicing something hands-on right after learning it, and then putting everything together into a project.

You'll receive peer code reviews on your project. These are particularly helpful because of Scrimba's interactive scrim screencast format, where you get audiovisual feedback on your code.
Another standout feature is the Getting Hired section, which includes helpful content about building your LinkedIn Profile as well as Frontend, JavaScript, and React practice interview questions.
Our initial research involved spending hours reading hundreds of reviews of various course options, and perusing forums for recommendations and user preferences. From this research, we narrowed down to a list of 12 highly-rated candidate courses.
We graded the candidate courses against the following criteria:
From this thorough research and testing, we're confident this is the single best guide to Frontend Developer courses available.

Full Stack Open
By Various Authors
An impressive free, text-based curriculum developed in partnership with tech companies, that offers feedback on coding exercises.
The curriculum guides you through the fundamentals of full stack web applications, starting with basic client interaction and increasing in complexity. There are in-depth readings, supplemental materials, and hands-on exercises.

The curriculum is structured in parts - each designed to take about a week if you put in 10-20 hours. Each section is designed to build on previous sections, and the exercises in each section add functionality to an example application.
Even if your focus is on becoming a frontend developer, you'll benefit from understanding the back end. Completing Parts 0-7 will give you sufficient background to start building professional-grade frontend projects.
You can also submit exercises for grading and feedback, which is incredibly valuable for learning, and required if you want to receive a certificate of completion.
The authors also include some spaced repetition to reiterate key concepts, and hammer home best practices like logging everything to the console as you’re building.

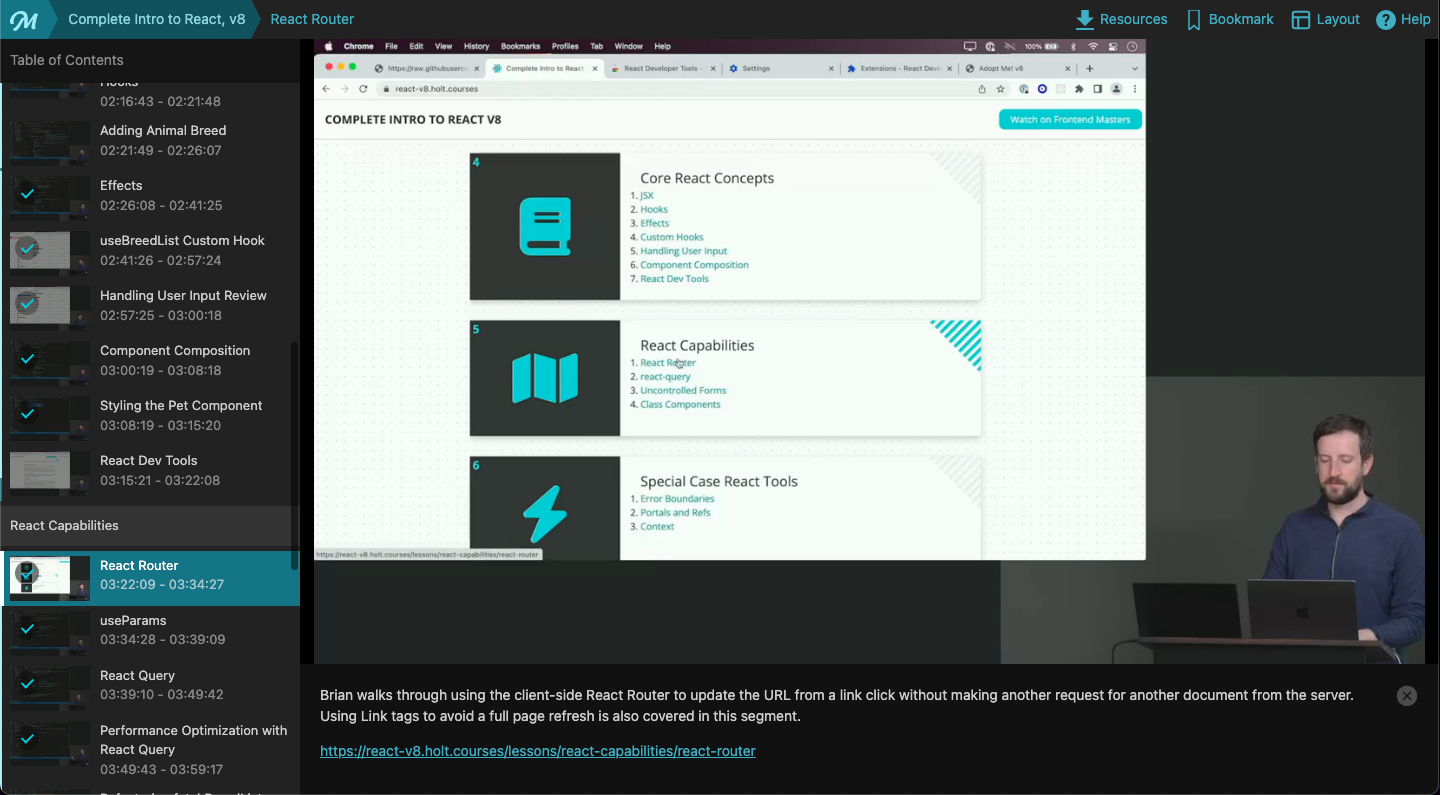
Frontend Masters
By Brian Holt, Kyle Simpson, Jen Kramer, More
One of the top video-based options available for learning Frontend development. The expert authors and real world insights are the standout features.
Frontend Masters courses are taught by some of the leading teachers and industry practitioners. The courses are jam-packed with real-world insights, so you'll learn techniques developers actually use in the real world, not merely theory.
The Beginner Learning Path is 50.5 hours of content designed to get you ready for your first job as a frontend developer. But our recommendation is to continue learning with some of the Professional Learning Path, up through the Full Stack for Frontend Engineers course, which will add 46 hours of learning. In total it will take around 100 hours of learning, plus additional time for review and practice. In total, expect to spend about 120 hours learning, along with some time practicing to sharpen your skills and build your portfolio.


The Odin Project
By Various
Another stellar free, self-paced bootcamp curriculum. While not quite as in-depth or comprehensive as our other recommended resources, it's still a great option to learn frontend development foundations.
Odin Project begins with a foundations curriculum and then splits into two tracks: a full stack JavaScript curriculum, and a Ruby & JavaScript curriculum. For aspiring Frontend developers, we recommend the JavaScript Full Stack curriculum.
Most of the curriculum focuses on the frontend: HTML, CSS, JavaScript, and React. The final module in the track is the only backend-specific material, so you might consider this optional, although some exposure to backend development is helpful.
Each lesson primarily consists of curated tutorials from around the web, with a range of readings, videos, and documentation. It’s all relevant and well curated, but you may be a bit disappointed that you’re being passed to different resources and official documents, vs. other resources we recommend that have authored all the material. As a professional developer, you’re going to spend a lot of time reading documentation and piecing together knowledge from a variety of resources. So the structure of the Odin Project is actually great for teaching you how to understand and digest technical documents and how to learn from introductory overviews.

We really like the structure of the hands-on projects, where you receive base requirements along with some suggested extra credit features that you can add to your project to go above and beyond.
We also like that students can post their solution to a project and view/like other students' submissions. This is great for learning, as you can see how others solved the same problems you've tackled.
The Odin Project's maintainers also participate in the Discord community, which makes it fairly easy to get answers to your questions.
The key topics you should focus on learning in order to start working professionally as a frontend developer are:
All the courses we recommend cover these crucial skill areas.
Beneath these broad areas, there are specific skills you'll be expected to be able to utilize on the job as an entry-level frontend developer.
Of course, learning never stops, and some skills are important to acquire as you gain experience as a junior developer. So we've separated skills into a Foundational List and a Growth List with new and Junior Frontend developers in mind.
The items in the Growth list are things that a Junior developer would not be expected to handle alone, right out of school, on a team.
Within each, the knowledge areas have been categorized into domains: Data, Rendering, and Organization. These are somewhat loose domains meant to help you consider skills based on their main purpose.
Often the skills cross into multiple areas, so don't take this as a strict classification; placing a skill in one domain versus another doesn't mean that it precludes the others. For example, hydration involves both data and rendering thereof.
You'll be expected to handle these things right away as a junior frontend developer.
These aren't generally expected from junior developers on day 1. Some familiarity is helpful of course, but you can continue learning these topics to increase responsibilities as a professional Frontend Developer.
There are additional nontechnical skills you'll need in order to excel. teamwork, creativity, problem solving, pair programming, and estimation.
Help us out by joining our email list to get notified when we release new guides, and recommending this guide to others.
Thanks for reading!