
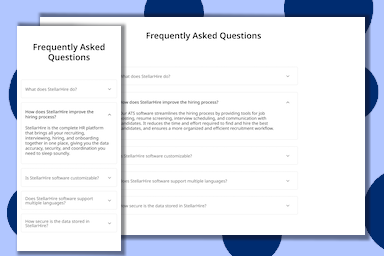
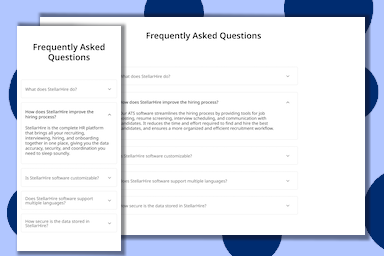
In this project, you will create an FAQ Accordion for an applicant tracking system (ATS) software-as-a-service (SaaS) application. The accordion will be featured on the landing page, providing potential users with important information about the service.
This project will help you practice essential frontend development skills including HTML, CSS, and JavaScript, with a focus on interactivity and user experience.
Your accordion should allow users to toggle the visibility of answers to frequently asked questions.
You are free to use any tools and frameworks you prefer, but the final implementation must meet the specified user stories and acceptance criteria.
Make sure the design looks great on both desktop and mobile devices. You may wish to leverage a CSS framework like Tailwind or Bootstrap to take advantage of utility classes and some helpful defaults.
The project should be version-controlled using Git, with regular commits documenting your progress.
If you want to go above and beyond, elevate your project by choosing one or more of these additional objectives:

This project and many others like it are available with a Curricular account. Get started today.
Already have an account? Sign In
Includes
This project and many others like it are available with a Curricular account. Get started today.
Already have an account? Sign In
Includes
Why should I build this project instead of one from scratch?
In a professional context, you're rarely starting from scratch. Curricular Projects are designed to give you a constrained real world problem so you can focus on practicing the essential skills you'll use as a professional developer, and to surface specific areas to continue studying.
Can I get help if I'm stuck on a project?
Our projects are designed to be a real world assessment of your skills, like the take home assignment during a job interview. Getting yourself unstuck is part of the skills measured. As a result, we offer very little help and direction.
However, if you encounter issues with the setup, or if you find something isn't working right that should be working, you can contact us at support@curricular.dev and we'll help you out.
Do you provide official solutions to projects?
We do not provide official solutions to projects. There are many ways to solve each of our projects. Coding is a journey, so our goal isn't for you to get the "right answer." Instead, our projects are about you flexing your skills to arrive at a solution, practicing talking about your code, and giving you helpful feedback on ways to improve.
Can I get feedback on my work?
Yes! Subscribers to Curricular Pro get their project solutions graded, with personalized feedback.
Where can I ask a question that isn't answered here?
Email us at support@curricular.dev or chat with us.