
In this practice project, you will develop a Pricing Card Component for the creator services app, CreativSync. This app supports creators in managing various aspects of their business, such as invoicing, CRM, revenue tracking, messaging, and brand partnerships.
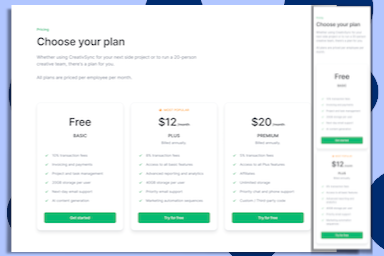
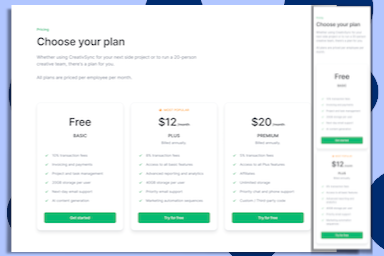
Your assignment is to build a pricing component layout consisting of a set of pricing cards that match the design provided in the image. These cards will display different subscription plans available to users of CreativSync, detailing the features and costs associated with each plan.
This project can be completed using HTML, CSS, and vanilla JavaScript. You can also use frameworks like React, Vue, or Angular to practice using these technologies, or TypeScript for strongly-typed JavaScript.
Ensure your final product is as close to the design provided as possible.
As you complete the project, focus on writing professional-grade code. Refactor your code for efficiency and adhere to best practices. Practice writing clean, DRY code, choose descriptive variable names, and ensure comments are clear and necessary.
Your solution should provide the following functionality to users:
To enhance the project, consider implementing the following:

This project and many others like it are available with a Curricular account. Get started today.
Already have an account? Sign In
Includes
Core HTML, CSS, and JavaScript
Code Quality
Version Control
Regularly commit your changes to Git, providing clear and concise commit messages.
This project and many others like it are available with a Curricular account. Get started today.
Already have an account? Sign In
Includes
Core HTML, CSS, and JavaScript
Code Quality
Version Control
Regularly commit your changes to Git, providing clear and concise commit messages.
Why should I build this project instead of one from scratch?
In a professional context, you're rarely starting from scratch. Curricular Projects are designed to give you a constrained real world problem so you can focus on practicing the essential skills you'll use as a professional developer, and to surface specific areas to continue studying.
Can I get help if I'm stuck on a project?
Our projects are designed to be a real world assessment of your skills, like the take home assignment during a job interview. Getting yourself unstuck is part of the skills measured. As a result, we offer very little help and direction.
However, if you encounter issues with the setup, or if you find something isn't working right that should be working, you can contact us at support@curricular.dev and we'll help you out.
Do you provide official solutions to projects?
We do not provide official solutions to projects. There are many ways to solve each of our projects. Coding is a journey, so our goal isn't for you to get the "right answer." Instead, our projects are about you flexing your skills to arrive at a solution, practicing talking about your code, and giving you helpful feedback on ways to improve.
Can I get feedback on my work?
Yes! Subscribers to Curricular Pro get their project solutions graded, with personalized feedback.
Where can I ask a question that isn't answered here?
Email us at support@curricular.dev or chat with us.