
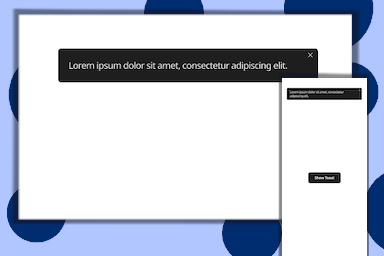
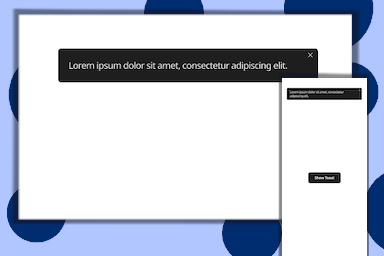
Toast notifications are small messages that appear on the surface of a web page’s main content. They are used to inform the user of the system’s processes, alerts, or actions in an unobtrusive manner. One example is confirming that a user-triggered action was successful.
Typically, toast notifications disappear automatically after a few seconds, but users also have the option to dismiss them.
Your assignment is to build a custom toast notification system using HTML, CSS, and JavaScript. This project aims to help you practice DOM manipulation, event handling, and dynamic CSS styling.
It’s possible to complete this project entirely using HTML, CSS, and vanilla JavaScript. If you wish, you may use a library or framework like React, Vue, or Angular if you want to practice any of those.
Try to make your finished product look as much like the provided designs as possible.
Aim for professional-grade code in your solution. Refactor your code so it's efficient and adheres to best practices. Practice test-driven development, write DRY code, choose clear variable names, ensure all comments are explicitly needed and are clear.
Ensure your code delivers the following functionality to your users:
To go above and beyond, consider adding one or more of the following features:

This project and many others like it are available with a Curricular account. Get started today.
Already have an account? Sign In
Includes
Core HTML, CSS, and JavaScript
Code Quality
This project and many others like it are available with a Curricular account. Get started today.
Already have an account? Sign In
Includes
Core HTML, CSS, and JavaScript
Code Quality
Why should I build this project instead of one from scratch?
In a professional context, you're rarely starting from scratch. Curricular Projects are designed to give you a constrained real world problem so you can focus on practicing the essential skills you'll use as a professional developer, and to surface specific areas to continue studying.
Can I get help if I'm stuck on a project?
Our projects are designed to be a real world assessment of your skills, like the take home assignment during a job interview. Getting yourself unstuck is part of the skills measured. As a result, we offer very little help and direction.
However, if you encounter issues with the setup, or if you find something isn't working right that should be working, you can contact us at support@curricular.dev and we'll help you out.
Do you provide official solutions to projects?
We do not provide official solutions to projects. There are many ways to solve each of our projects. Coding is a journey, so our goal isn't for you to get the "right answer." Instead, our projects are about you flexing your skills to arrive at a solution, practicing talking about your code, and giving you helpful feedback on ways to improve.
Can I get feedback on my work?
Yes! Subscribers to Curricular Pro get their project solutions graded, with personalized feedback.
Where can I ask a question that isn't answered here?
Email us at support@curricular.dev or chat with us.