
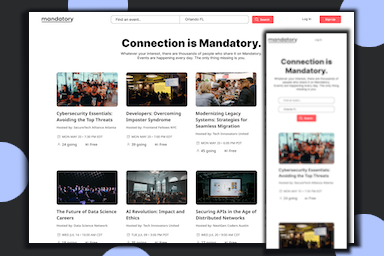
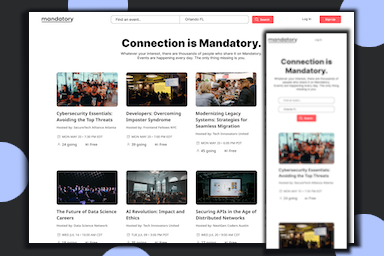
Your challenge is to develop an RSVP feature for an event management application Mandatory. This feature should allow users to easily RSVP to events, manage their responses, and view event details.
You are encouraged to use a combination of HTML, CSS, and JavaScript to bring this feature to life. If you're comfortable with React or another modern JavaScript framework, consider using it to enhance the component's interactivity and reusability.
Try to make your solution look as close to the provided designs as possible.
To truly excel and demonstrate your skills, consider incorporating advanced features such as:

Create an account to start building other awesome projects and get notified when this project drops.
Already have an account? Sign In
Includes
Frontend Development Skills
UX/UI Design Skills
Version Control
Using Git for version control, including branching for feature development and merging into the main branch upon completion.
Create an account to start building other awesome projects and get notified when this project drops.
Already have an account? Sign In
Includes
Frontend Development Skills
UX/UI Design Skills
Version Control
Using Git for version control, including branching for feature development and merging into the main branch upon completion.
Why should I build this project instead of one from scratch?
In a professional context, you're rarely starting from scratch. Curricular Projects are designed to give you a constrained real world problem so you can focus on practicing the essential skills you'll use as a professional developer, and to surface specific areas to continue studying.
Can I get help if I'm stuck on a project?
Our projects are designed to be a real world assessment of your skills, like the take home assignment during a job interview. Getting yourself unstuck is part of the skills measured. As a result, we offer very little help and direction.
However, if you encounter issues with the setup, or if you find something isn't working right that should be working, you can contact us at support@curricular.dev and we'll help you out.
Do you provide official solutions to projects?
We do not provide official solutions to projects. There are many ways to solve each of our projects. Coding is a journey, so our goal isn't for you to get the "right answer." Instead, our projects are about you flexing your skills to arrive at a solution, practicing talking about your code, and giving you helpful feedback on ways to improve.
Can I get feedback on my work?
Yes! Subscribers to Curricular Pro get their project solutions graded, with personalized feedback.
Where can I ask a question that isn't answered here?
Email us at support@curricular.dev or chat with us.