
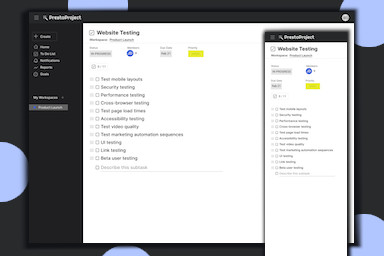
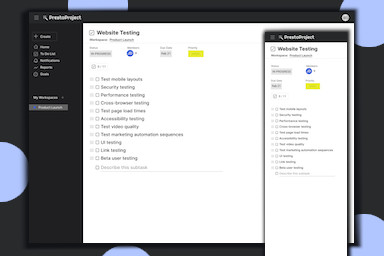
The PrestoProject application gives users the ability to create tasks within a workspace. But not all tasks are the same shape and size, so your assignment is to implement a way for users to add subtasks to the application.
Your implementation should adhere closely to provided mockups, ensuring a high-fidelity realization of the design vision.
This project will focus on front-end development, with data storage handled locally to simulate interaction with a backend system. We will provide a json file with a sample data model.
You may use any tools you wish in order to build the frontend.
Functionality
Ensure your solution works as intended, providing users with all the required functionality. Additionally, ensure that the implementation adheres to the design specifications. If you decide to make changes that you feel improve the design, be sure to note those when submitting your solution.
Code Quality

Create an account to start building other awesome projects and get notified when this project drops.
Already have an account? Sign In
Includes
Create an account to start building other awesome projects and get notified when this project drops.
Already have an account? Sign In
Includes
Why should I build this project instead of one from scratch?
In a professional context, you're rarely starting from scratch. Curricular Projects are designed to give you a constrained real world problem so you can focus on practicing the essential skills you'll use as a professional developer, and to surface specific areas to continue studying.
Can I get help if I'm stuck on a project?
Our projects are designed to be a real world assessment of your skills, like the take home assignment during a job interview. Getting yourself unstuck is part of the skills measured. As a result, we offer very little help and direction.
However, if you encounter issues with the setup, or if you find something isn't working right that should be working, you can contact us at support@curricular.dev and we'll help you out.
Do you provide official solutions to projects?
We do not provide official solutions to projects. There are many ways to solve each of our projects. Coding is a journey, so our goal isn't for you to get the "right answer." Instead, our projects are about you flexing your skills to arrive at a solution, practicing talking about your code, and giving you helpful feedback on ways to improve.
Can I get feedback on my work?
Yes! Subscribers to Curricular Pro get their project solutions graded, with personalized feedback.
Where can I ask a question that isn't answered here?
Email us at support@curricular.dev or chat with us.