
Your task is to develop a system that not only informs users about the latest updates and actions but also engages them with interactive and real-time functionality.
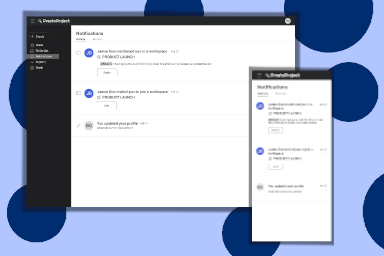
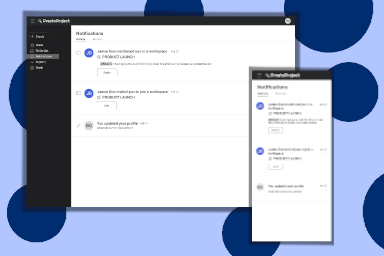
The notification system should include a visible indicator in the navigation menu, a dedicated notifications page, visual cues distinguishing unread notifications from read notifications, and options for archiving and deleting notifications.
You may use any tools you wish in order to build the frontend. Detailed designs are provided, so try to match those. If you figure out a more efficient way to implement the core functionality, feel free to pursue it.
Our focus in this project is practicing responsive design, data retrieval, DOM manipulation, and state management. We have provided a JSON file with sample notification information that you can use to populate the notification page and to save changes.
To go above and beyond, consider choosing one or more of the following objectives:

This project and many others like it are available with a Curricular account. Get started today.
Already have an account? Sign In
Includes
This project and many others like it are available with a Curricular account. Get started today.
Already have an account? Sign In
Includes
Why should I build this project instead of one from scratch?
In a professional context, you're rarely starting from scratch. Curricular Projects are designed to give you a constrained real world problem so you can focus on practicing the essential skills you'll use as a professional developer, and to surface specific areas to continue studying.
Can I get help if I'm stuck on a project?
Our projects are designed to be a real world assessment of your skills, like the take home assignment during a job interview. Getting yourself unstuck is part of the skills measured. As a result, we offer very little help and direction.
However, if you encounter issues with the setup, or if you find something isn't working right that should be working, you can contact us at support@curricular.dev and we'll help you out.
Do you provide official solutions to projects?
We do not provide official solutions to projects. There are many ways to solve each of our projects. Coding is a journey, so our goal isn't for you to get the "right answer." Instead, our projects are about you flexing your skills to arrive at a solution, practicing talking about your code, and giving you helpful feedback on ways to improve.
Can I get feedback on my work?
Yes! Subscribers to Curricular Pro get their project solutions graded, with personalized feedback.
Where can I ask a question that isn't answered here?
Email us at support@curricular.dev or chat with us.