
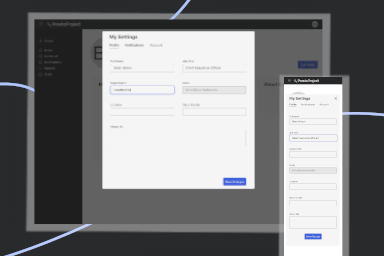
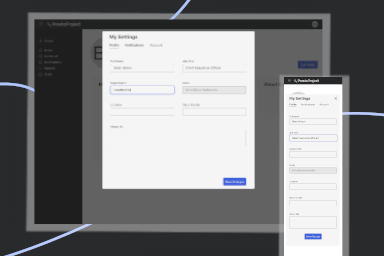
Your goal is to create a comprehensive profile page that allows users to view and edit their account information, profile picture, and account settings. The project focuses on intuitive design and seamless interaction to enhance the user experience.
You may use any tools you wish in order to build the frontend.
Our focus in this application is to practice responsive design, basic form validation, and saving information. We have provided a JSON file with sample user information that you can use to validate against and populate your user profiles.
To go above and beyond, consider choosing one or more of the following objectives:

This project and many others like it are available with a Curricular account. Get started today.
Already have an account? Sign In
Includes
This project and many others like it are available with a Curricular account. Get started today.
Already have an account? Sign In
Includes
Why should I build this project instead of one from scratch?
In a professional context, you're rarely starting from scratch. Curricular Projects are designed to give you a constrained real world problem so you can focus on practicing the essential skills you'll use as a professional developer, and to surface specific areas to continue studying.
Can I get help if I'm stuck on a project?
Our projects are designed to be a real world assessment of your skills, like the take home assignment during a job interview. Getting yourself unstuck is part of the skills measured. As a result, we offer very little help and direction.
However, if you encounter issues with the setup, or if you find something isn't working right that should be working, you can contact us at support@curricular.dev and we'll help you out.
Do you provide official solutions to projects?
We do not provide official solutions to projects. There are many ways to solve each of our projects. Coding is a journey, so our goal isn't for you to get the "right answer." Instead, our projects are about you flexing your skills to arrive at a solution, practicing talking about your code, and giving you helpful feedback on ways to improve.
Can I get feedback on my work?
Yes! Subscribers to Curricular Pro get their project solutions graded, with personalized feedback.
Where can I ask a question that isn't answered here?
Email us at support@curricular.dev or chat with us.