
In this assignment, you will build an end-to-end feature for managing receipts - creating relationships between receipt objects and transactions, developing the API methods, handling file uploads and storage, and more.
The included GoGoBudget base application includes fullstack implementations of accounts, transactions, and categories. You assignment is to implement a full-stack feature that enables users to upload and attach images (receipts) to their expenses.
You will use Python with Django for the backend, and React for the Frontend, and build in alignment with GoGoBudget's established standards. TypeScript is optional.
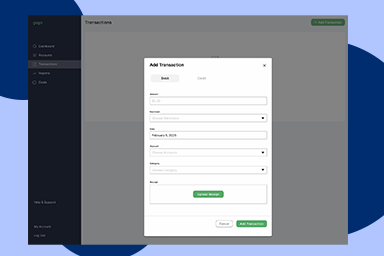
The starter materials also include designs for the user interface. Try to match the provided designs as closely as possible.
This project will test and refine your skills and proficiency with:
Why should I build this project instead of one from scratch?
In a professional context, you're rarely starting from scratch. Curricular Projects are designed to give you a constrained real world problem so you can focus on practicing the essential skills you'll use as a professional developer, and to surface specific areas to continue studying.
Can I get help if I'm stuck on a project?
Our projects are designed to be a real world assessment of your skills, like the take home assignment during a job interview. Getting yourself unstuck is part of the skills measured. As a result, we offer very little help and direction.
However, if you encounter issues with the setup, or if you find something isn't working right that should be working, you can contact us at support@curricular.dev and we'll help you out.
Do you provide official solutions to projects?
We do not provide official solutions to projects. There are many ways to solve each of our projects. Coding is a journey, so our goal isn't for you to get the "right answer." Instead, our projects are about you flexing your skills to arrive at a solution, practicing talking about your code, and giving you helpful feedback on ways to improve.
Can I get feedback on my work?
Yes! Subscribers to Curricular Pro get their project solutions graded, with personalized feedback.
Where can I ask a question that isn't answered here?
Email us at support@curricular.dev or chat with us.