Let’s be real, while we’re learning how to use Git and GitHub, it’s pretty easy to use arbitrary names for branches, not to mention commit messages. Even seasoned developers do it, especially when in a hurry or working on something self-contained.
But as you transition to working as part of a professional development team, it’s crucial to understand how to name branches in a way that enhances project organization and communication among team members.
For junior developers, adhering to branching best practices is a crucial skill to acquire when starting to work professionally. That’s what we’ll dig into in this post.
Why Branch Naming Matters
Git branching allows multiple developers to work on different features or fixes simultaneously without interfering with the main codebase.
Branch naming really boils down to communicating well with your team, and trying to make your work explain itself, as quickly as possible.
- Clarity: Well-named branches give immediate insight into their purpose, making it easier for anyone in the team to understand the branch's focus.
- Organization: Consistent naming helps in organizing and managing branches, especially in larger projects with many contributors.
- Automation: Certain naming conventions can be leveraged by CI/CD pipelines and other automation tools to trigger specific workflows.
Best Practices for Naming Branches
Let's look at 7 widely accepted best practices for naming your Git branches.
1. Be Descriptive and Concise
Descriptive names convey the purpose of the branch clearly without needing to delve into its commit history. However, the name should also be concise enough not to become cumbersome to type or read.
Good Example: feature/user-authentication
Bad Example: new_magical_stuff
2. Use a Prefix to Categorize Branches
Prefixes likefeature, fix, **chore**, release describe the type of work and facilitate sorting and managing branches.
Common structures include:
- feat/<feature-name> or feature/<feature-name>
- fix/<issue> or hotfix/<issue>
- **chore/<chore-name>**
- release/<release-version>
3. Use Dashes to Separate Words
Use dashes rather than underscores or camelCase. Dashes are generally more accessible and readable, and work consistently across filesystems.
Example: feat/add-login-page
4. Avoid Special Characters
Stick to alphanumeric characters and hyphens. Avoid using spaces, underscores, or other special characters that might not be supported across all platforms.
5. Keep It Lowercase
Since Git is case-sensitive, sticking to lowercase avoids confusion and prevents issues that arise from case mismatches, especially when working across different operating systems.
Example: fix/fix-login-error instead of Fix/FixLoginError or Fix/Fix-Login-Error
6. Include Issue or Ticket Numbers
If your team uses a ticketing system, include the ticket number in the branch name. This creates an easy reference to detailed discussions about what the branch should accomplish.
Example: feat/123-update-user-profile
7. Consistency is Key
Whatever conventions your team chooses and uses, the most important thing is to be consistent. This makes it easier for all team members to understand and follow the branching strategy.
Learning From Examples
Let's look at these best practices in the wild.
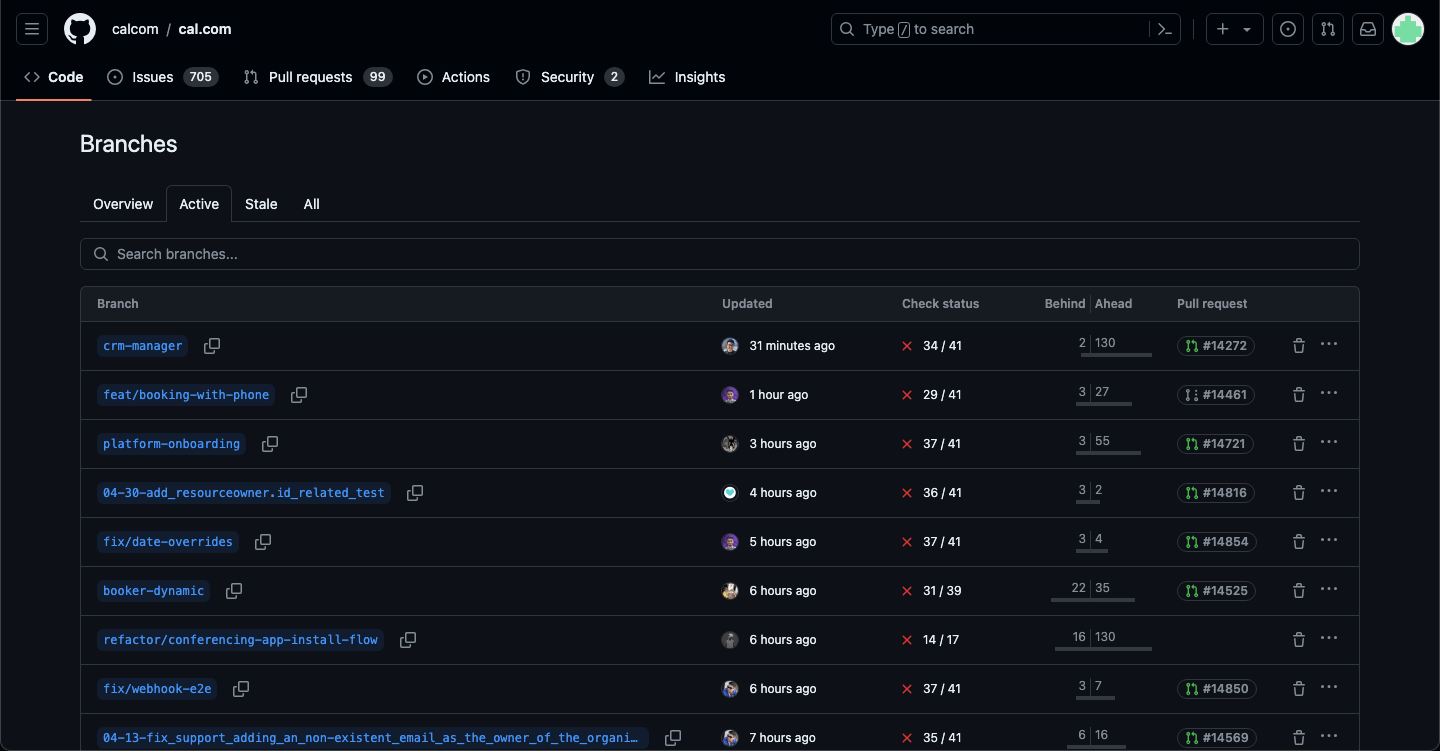
Example: Cal.com
Cal.com, an open source meeting scheduling tool, mostly uses prefixes, including feat, fix, and refactor, while also utilizing descriptive names, hyphens, and underscores. While it’s not airtight consistency, it makes for readable branch names and quick filtering.

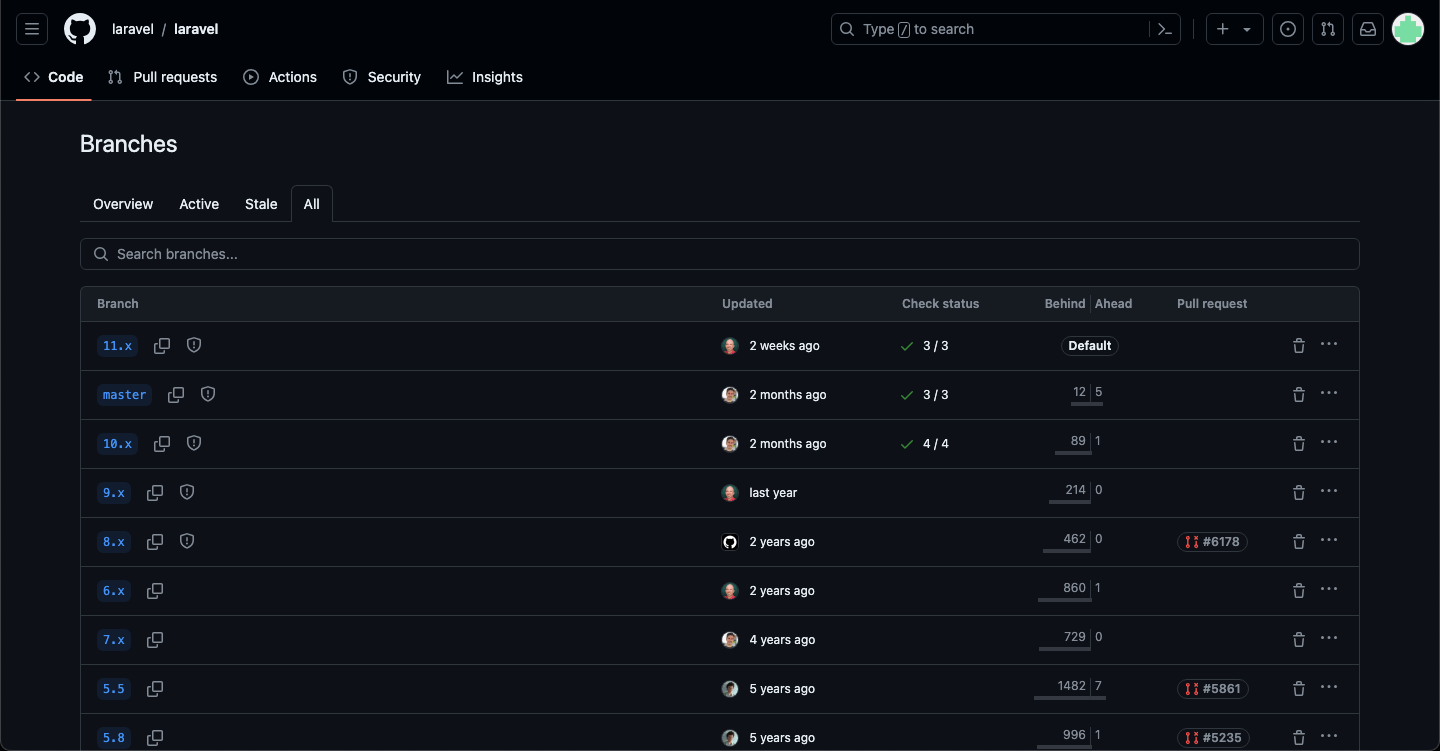
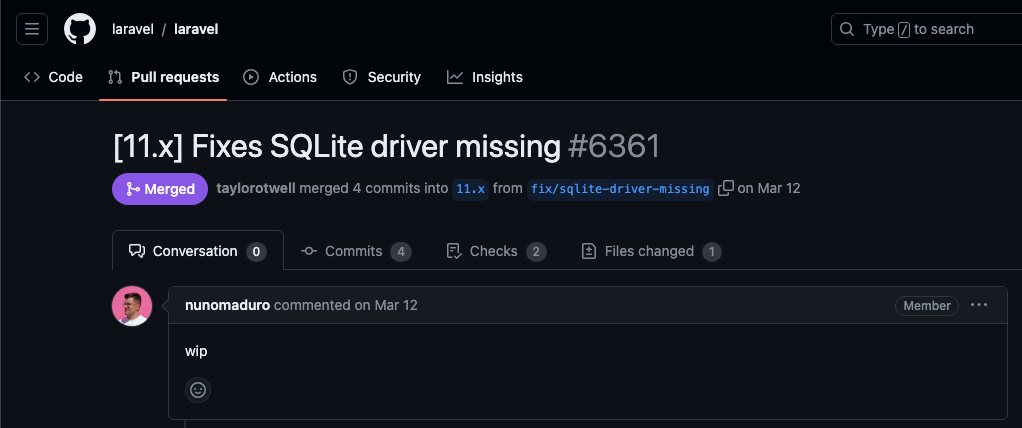
Example: Laravel
Looking at a mature code base like Laravel helps us see the difference between temporary branches and permanent branches.
Laravel’s permanent branches are primarily organized by major version numbers.

With temporary branches, the team will typically use prefixes to categorize work, along with dashes with descriptive names, always lowercase with purely alphanumerical characters.

Example: Shadcn-ui
For the UI component library Shadcn-ui, creator shadcn uses prefixes without using slashes to separate the prefixes. Again, consistency and readability are the most critical principle here.


You can see that some contributors to this project include a prefix with a slash while organizing their own work.

Practice Makes Perfect
A great way to get used to following these conventions is doing it on your personal projects.
At Curricular, we provide real-world practice projects to help developers like you master the foundational skills needed to do professional work. On our practice projects, we encourage users to follow best practices like this when committing features to GitHub.
Happy Coding!